24 Amazing Tailwind Tools and Resources for Web Developers
Written by
Silvia O'Dwyer
Post date
2023-08-31
Welcome! 👋 If you're on a voyage to discover some useful Tailwind tools, then you've arrived at the right list!
I'm a huge fan of Tailwind, and if you've arrived here, then chances are you might be too.
I've collected some of the best and most useful Tailwind resources, generators and tools in this up-to-date guide.
🔗 Suggest A Resource/Tool/Cool Link
If you have anything you'd like to be featured here, then just contact me here or send an email to: silvia [at] getisotope.com
-----
Let's get into the list! I've got lots of amazing resources to share with you today 🤩
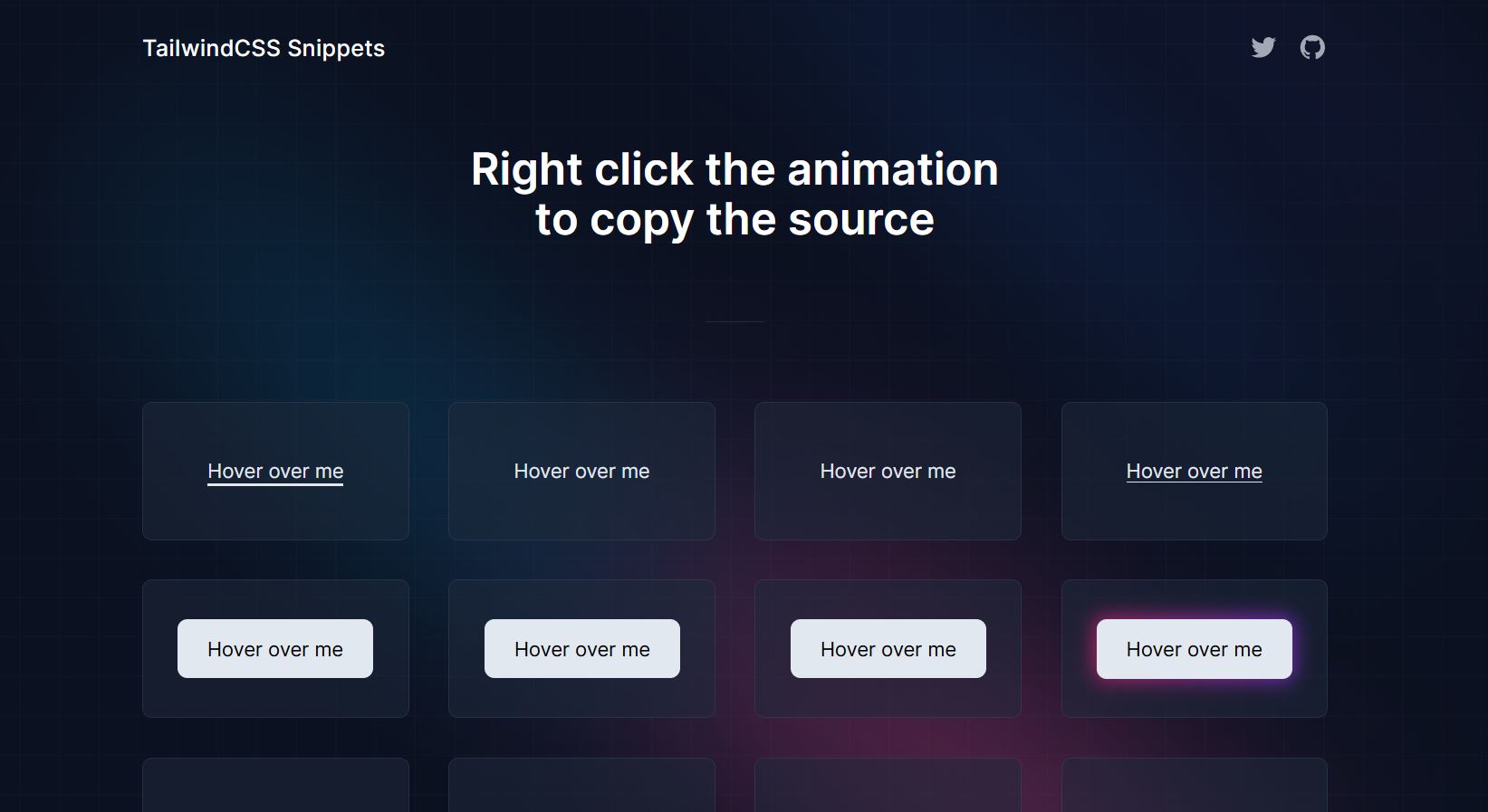
1. CSS Animation Snippets
This is a collection of amazing CSS animation snippets that you can use in your projects.

Here's a close-up of one of the animations available, it's such a cool effect!
These are all available at the link below. This is such an amazing resource, I must say! I'd definitely recommend you take a look at the effects available and try them out.
Link: https://snippets.alexandru.so/
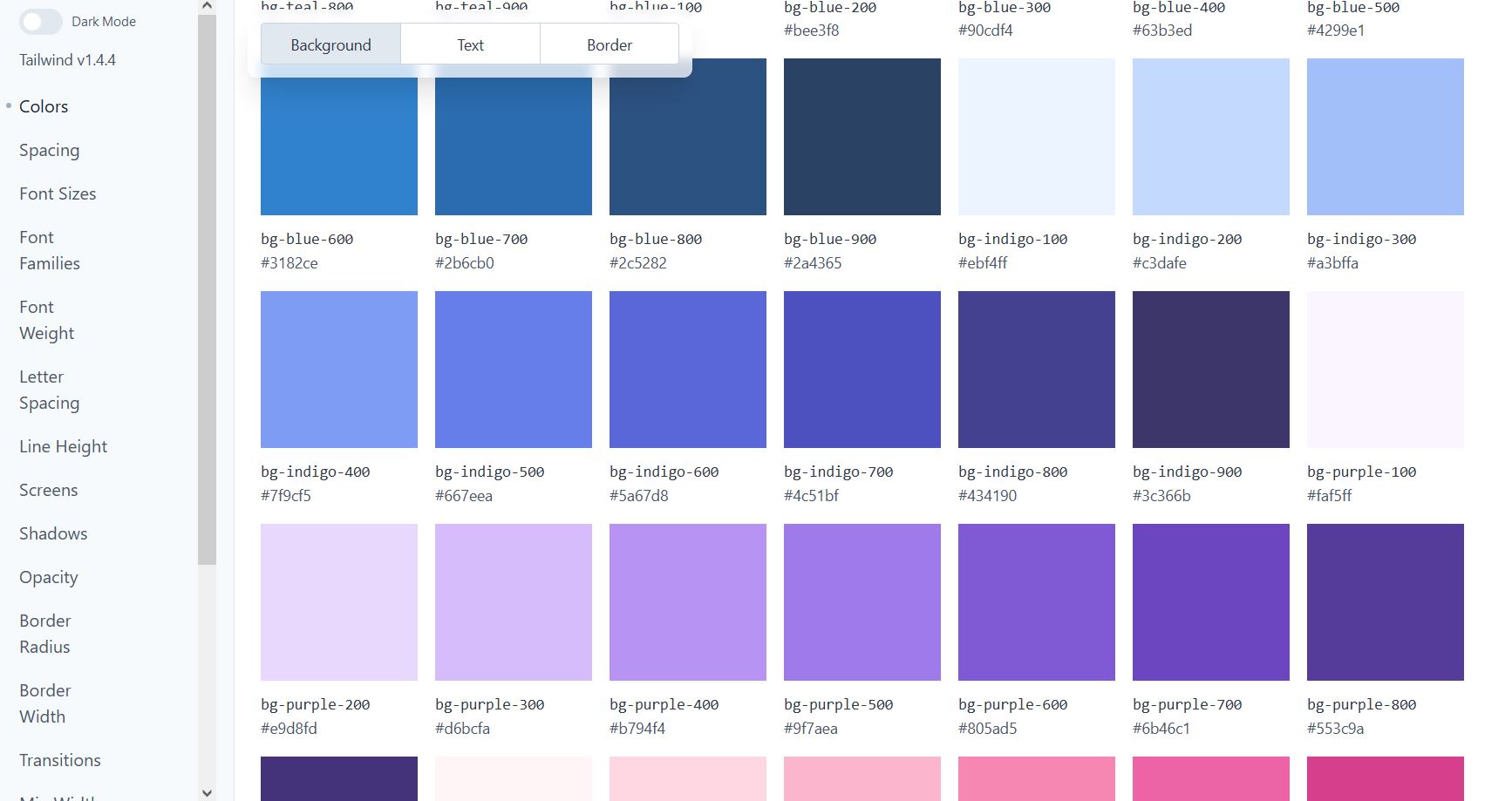
2. Config Viewer
This tool allows you to view a Tailwind config visually, showcasing the various colors specified in the config, as well as previews of the font families used, plus so much more. You can see the various categories in the sidebar, shown in the image below.

Link: https://rogden.github.io/tailwind-config-viewer/
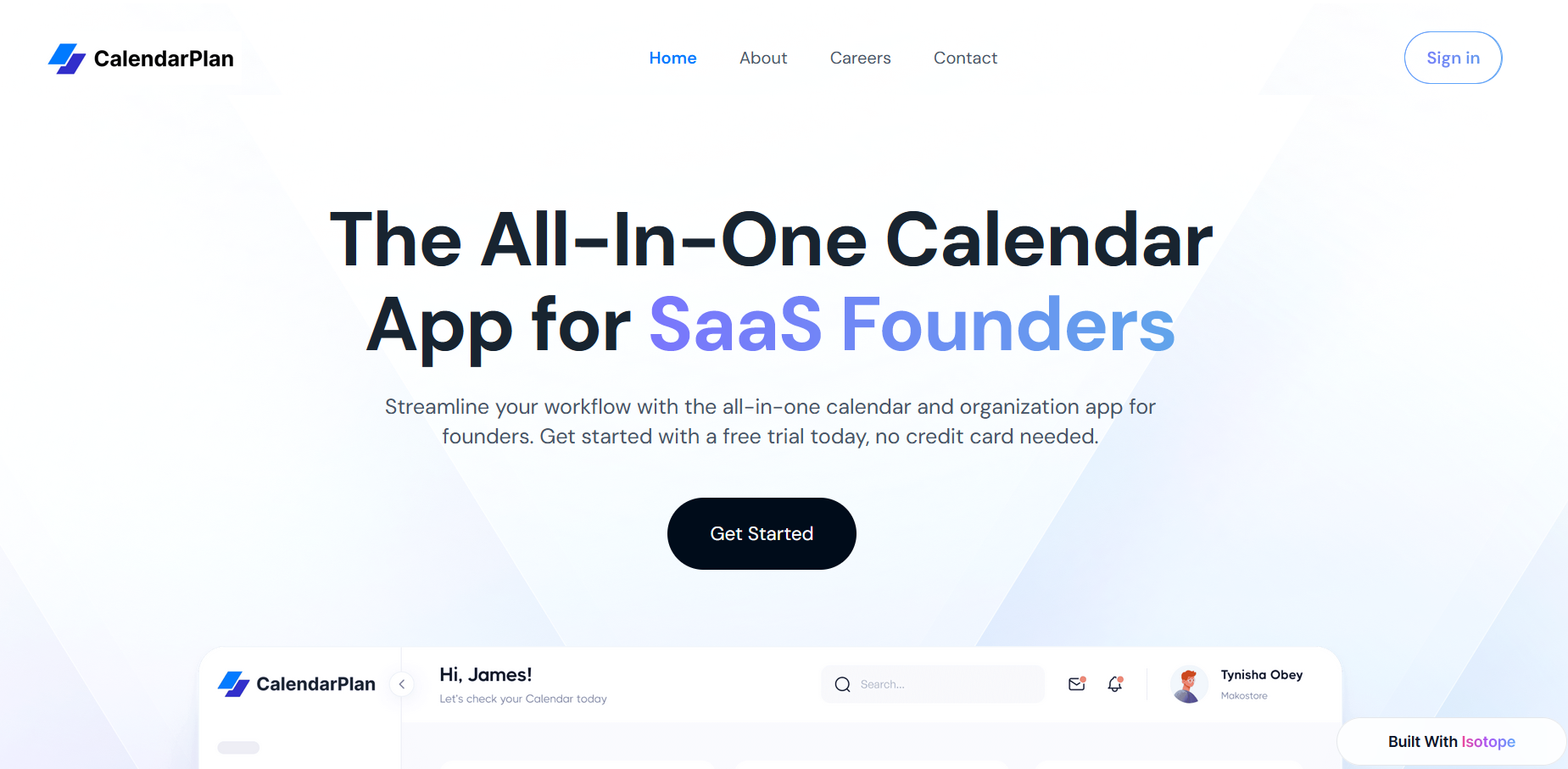
3. Isotope Landing Page Kit
If you'd like to build a landing page or website using Tailwind, I'd recommend taking a look at the landing page kit from Isotope., which we've created. This kit has over 120 pre-built website blocks that you can use when building projects. Interactive code components are also included, such as interactive testimonial carousels, and you can export the code for these components too.
There are lots of different types of website sections available, including hero sections, pricing tables, frequently asked questions sections and so forth.
The kit also includes pre-built landing page templates that you can use to quickly scaffold landing pages too. Here's an example of a hero section from one of the templates:

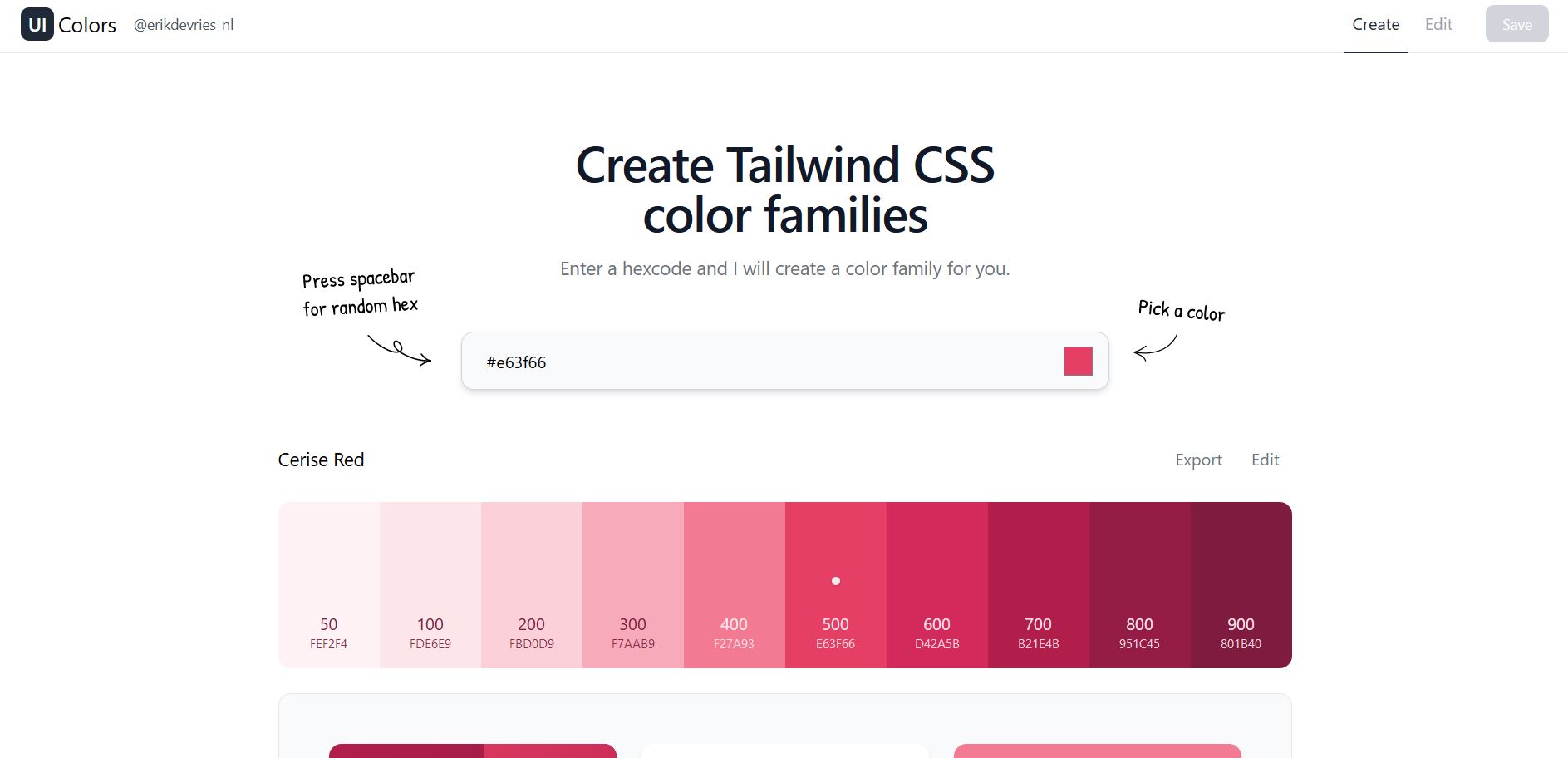
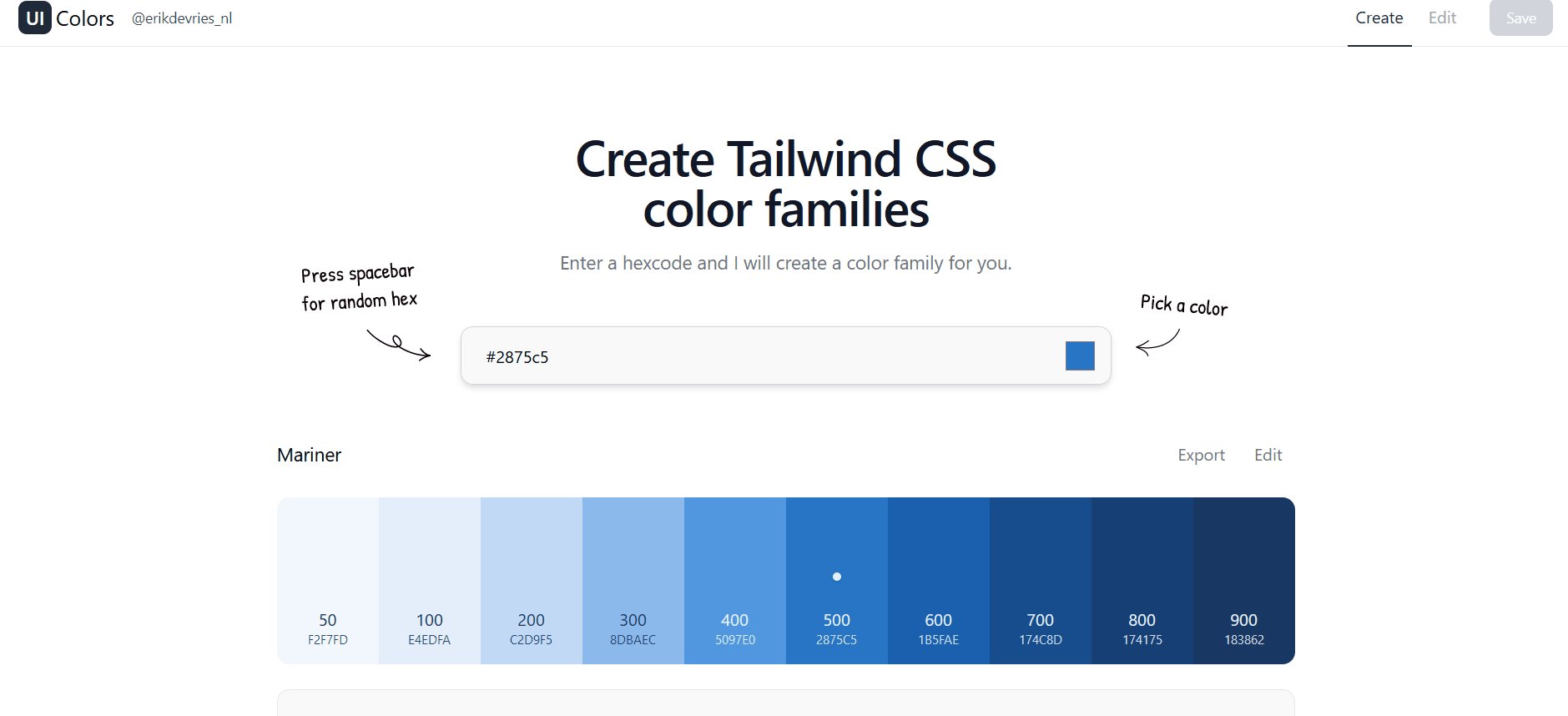
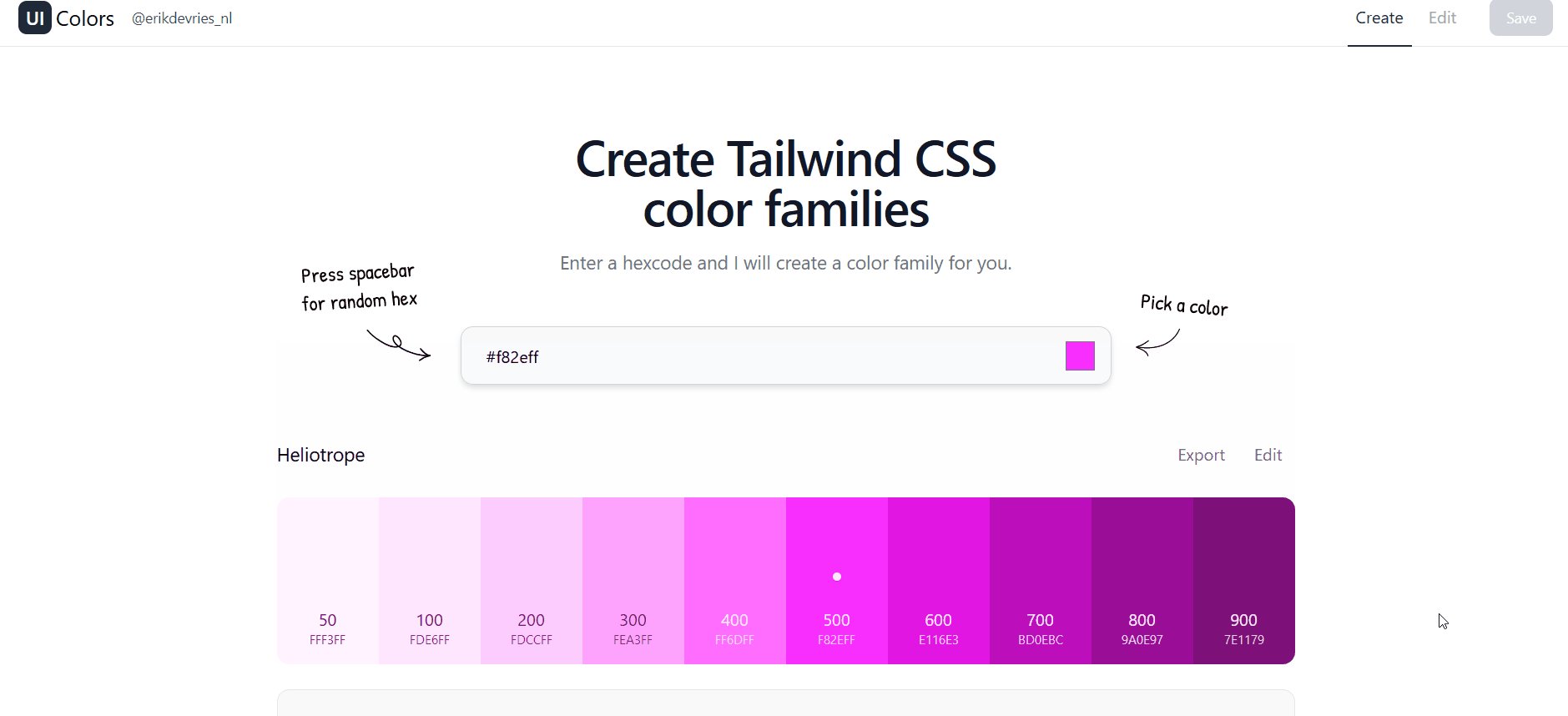
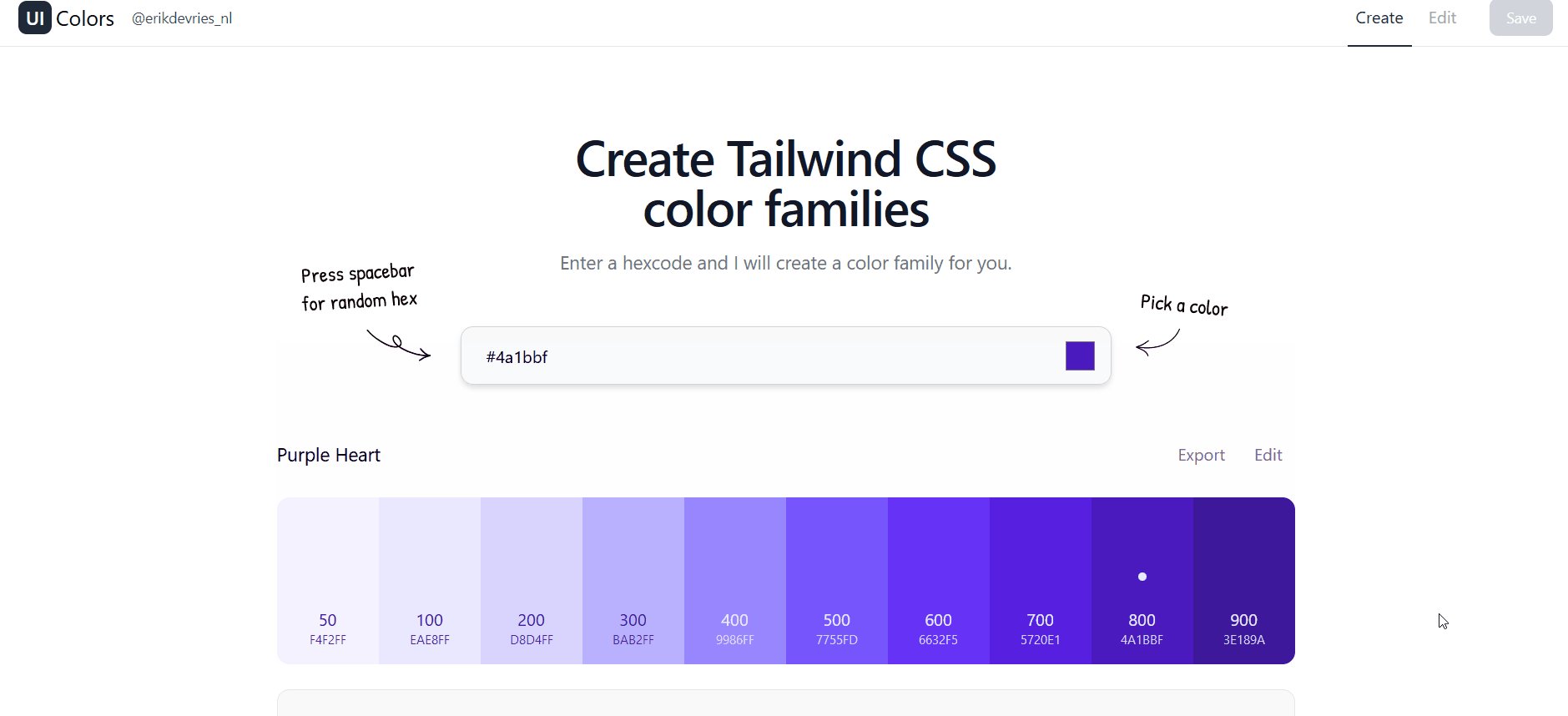
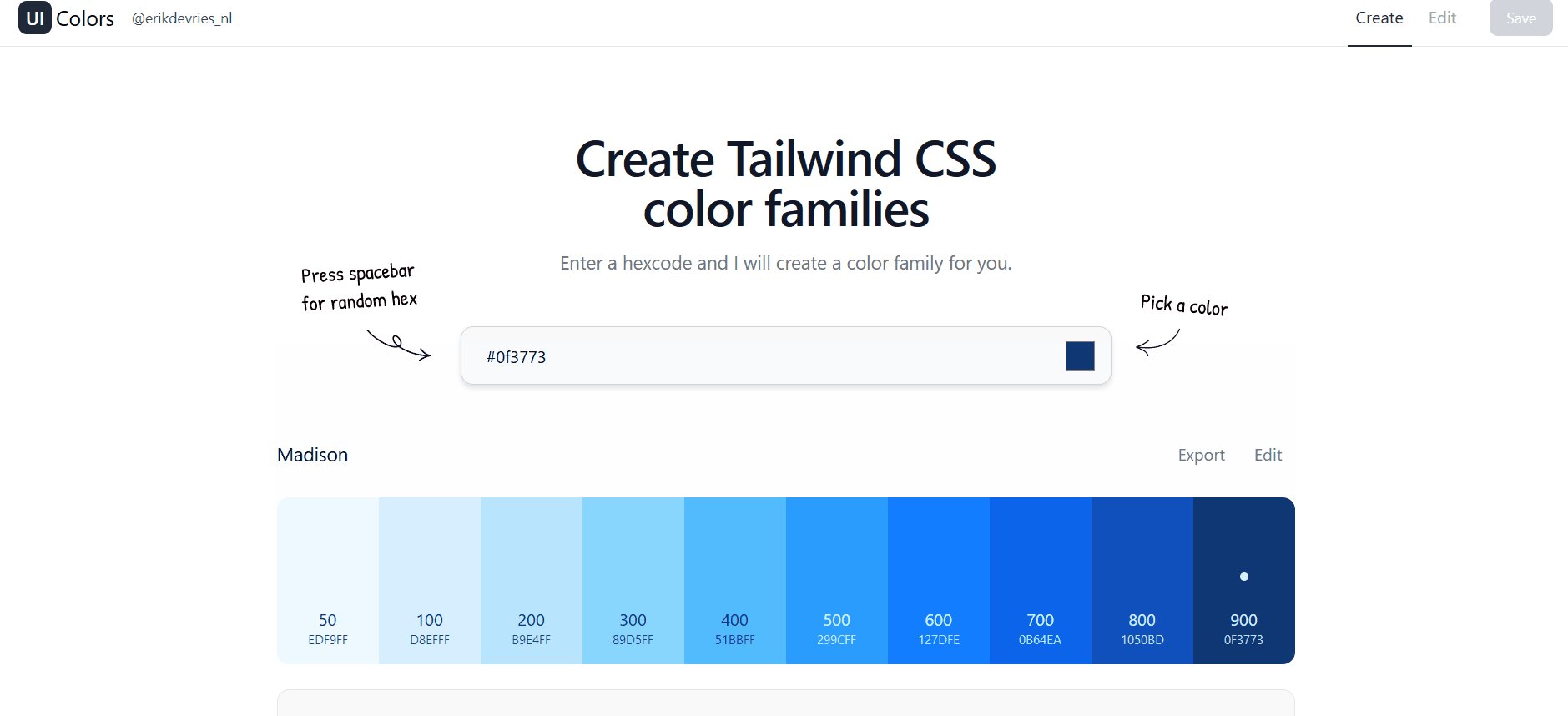
4. UI Colors
Generate color palettes for Tailwind CSS using this intuitive and useful tool. Simply pick a color and a palette will be generated for you.
Once you click on the color square, you'll be presented with a color picker, which you can then use to select new colors.

💡 Extra Tip: You can create random color families by pressing the space bar. 🤩

Link: https://uicolors.app/
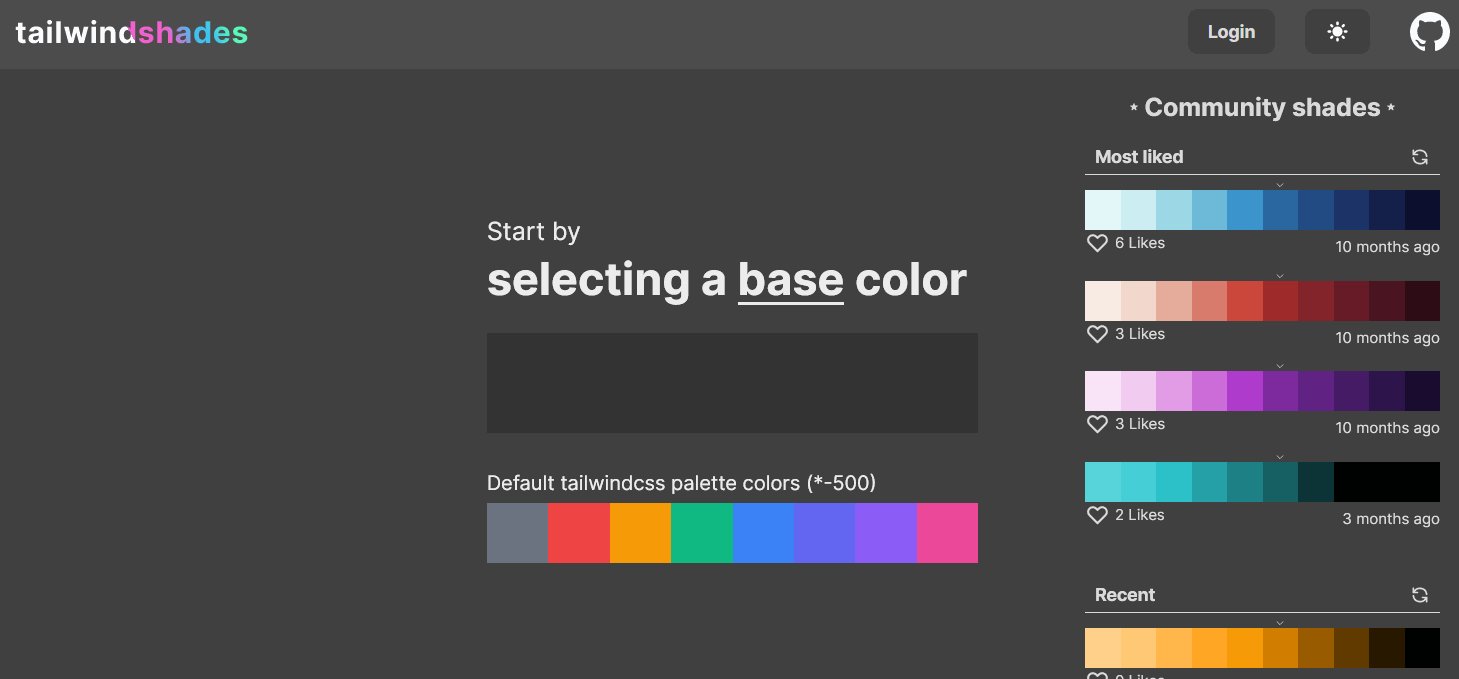
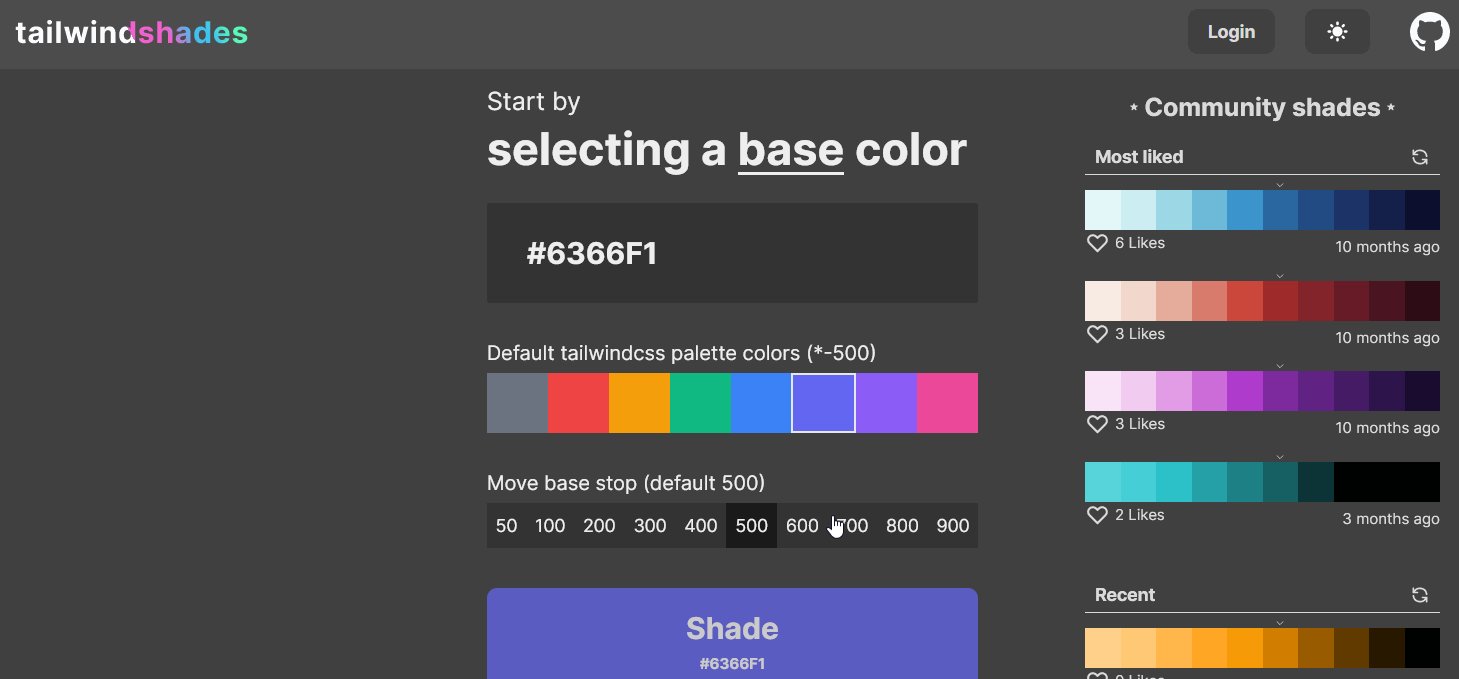
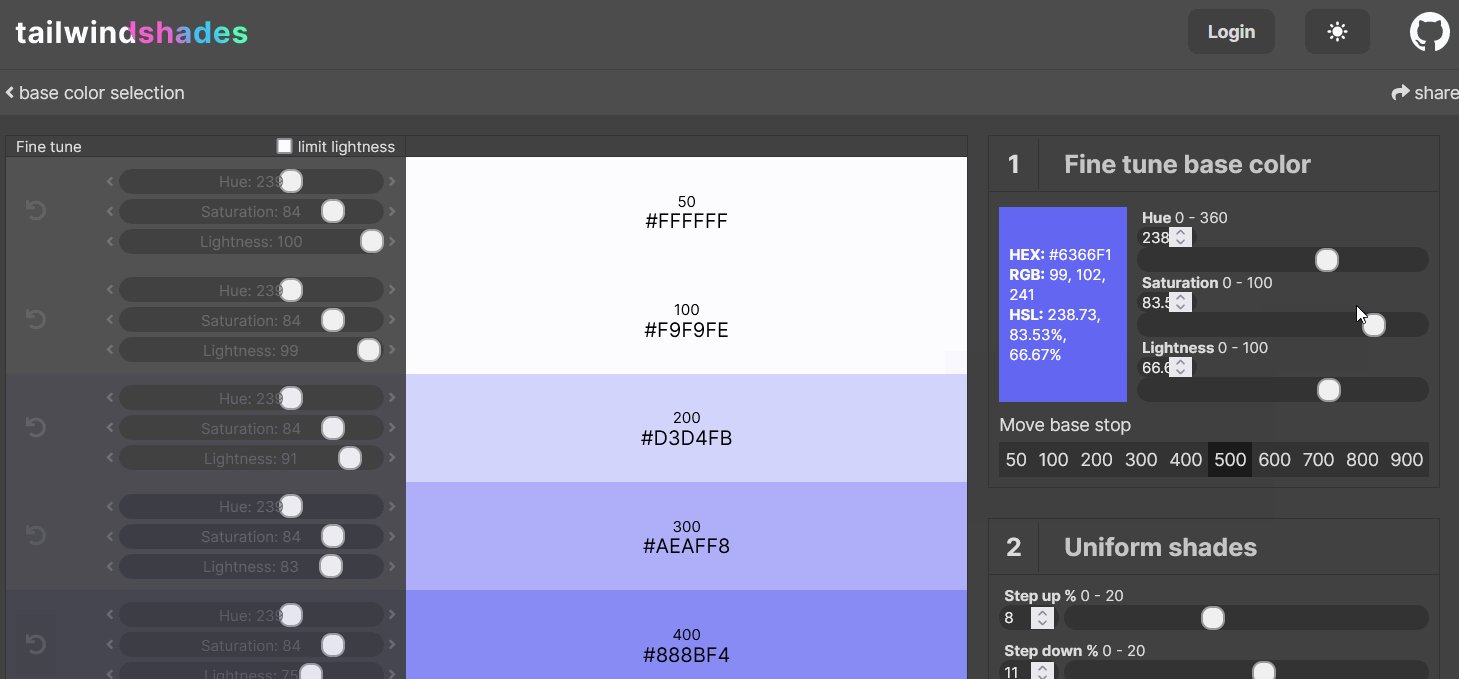
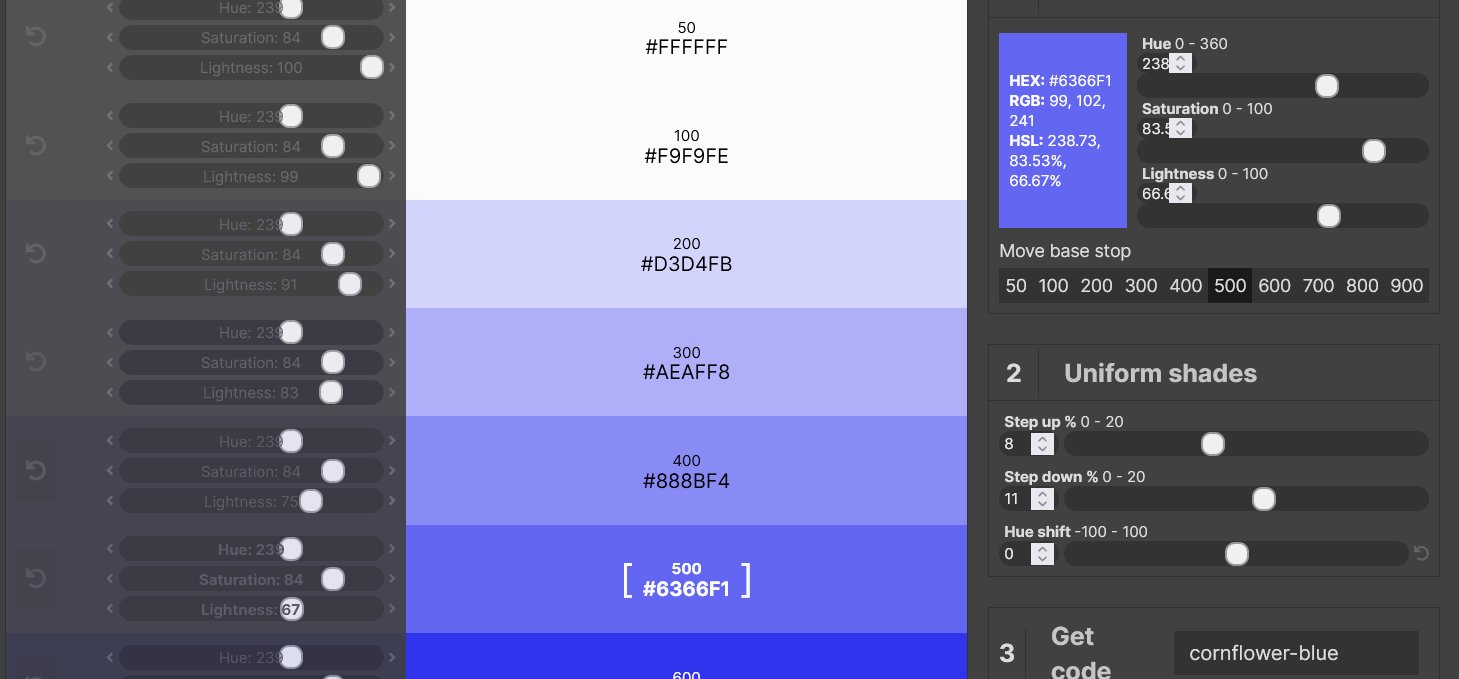
5. Tailwind Shades
Generate palettes for your configuration using this nifty tool. Simply select a base color by inputting a HEX color value or by selecting one of the default colors available.
Then a variety of tints and shades will be created from the base color.
You can also get inspiration from the range of palettes created by the community also.

Link: https://www.tailwindshades.com/
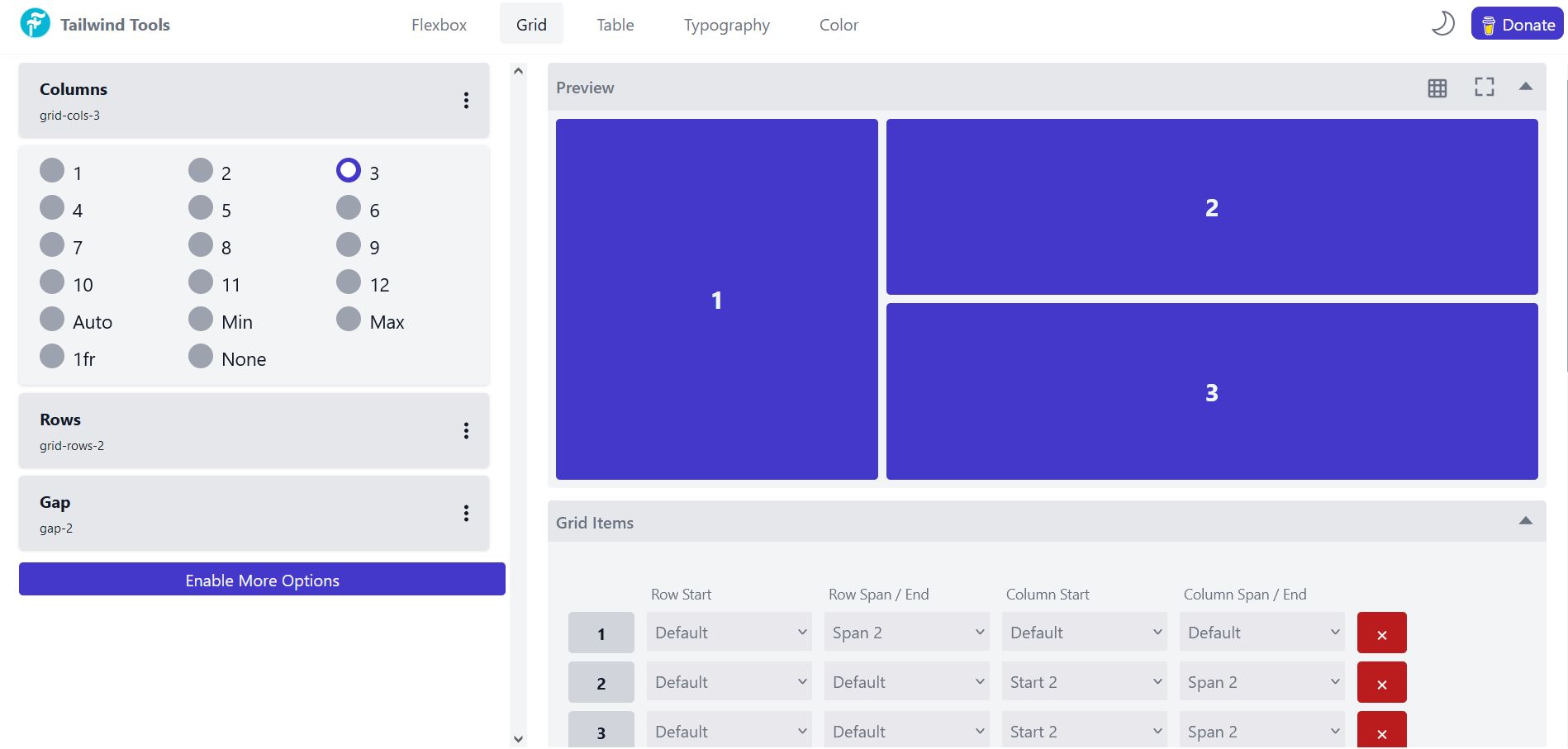
6. Tailwind Grid Generator
Generate grids directly with this amazing generator! You can select the number of rows/columns for the grid and then export the markup required.

Link: https://www.tailwind-tools.com/grid
7. Hypercolor
This is a collection of stunning gradients created using Tailwind CSS! You can get lots of cool inspiration here, and so many gradients for your projects. I absolutely love the overall interface too, it's beautifully designed. 🤩
Link: https://hypercolor.dev/
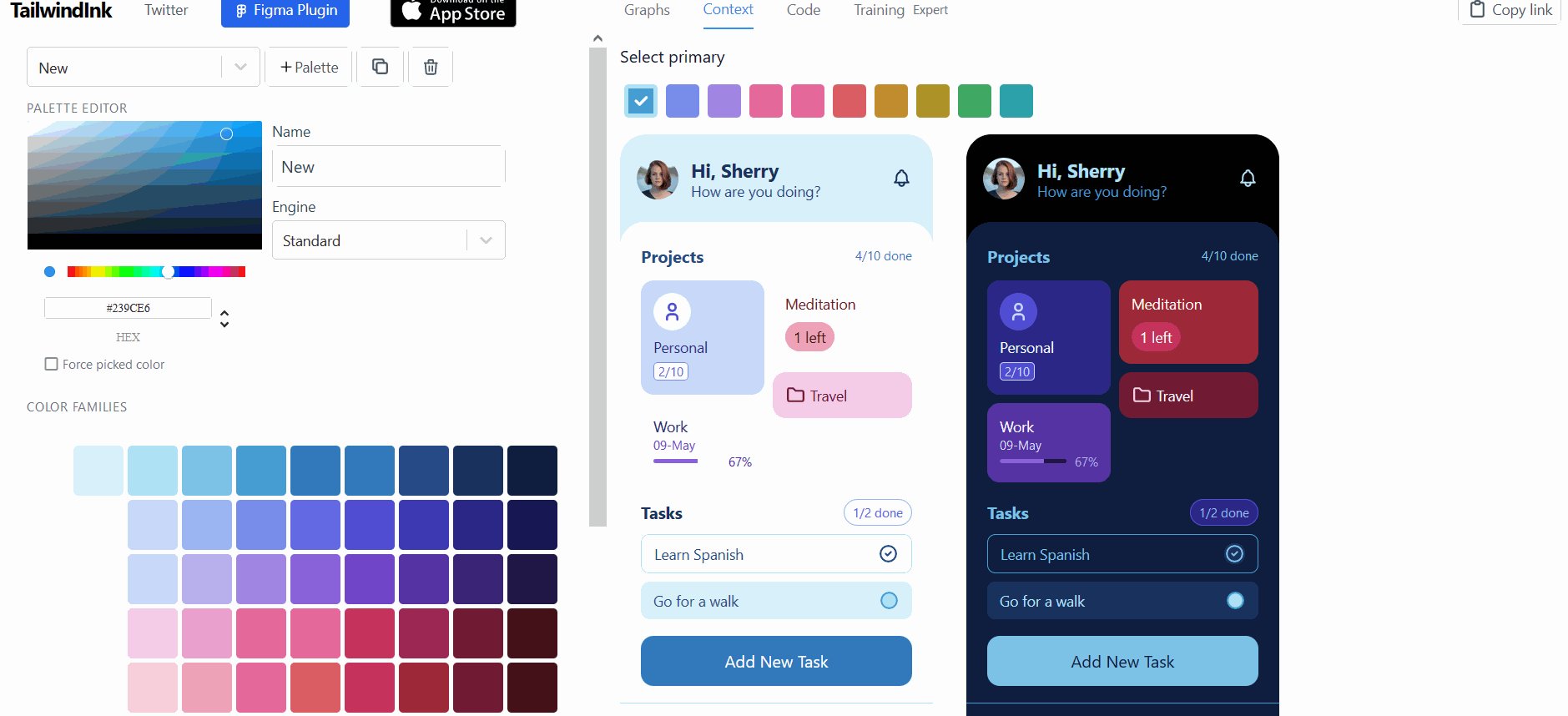
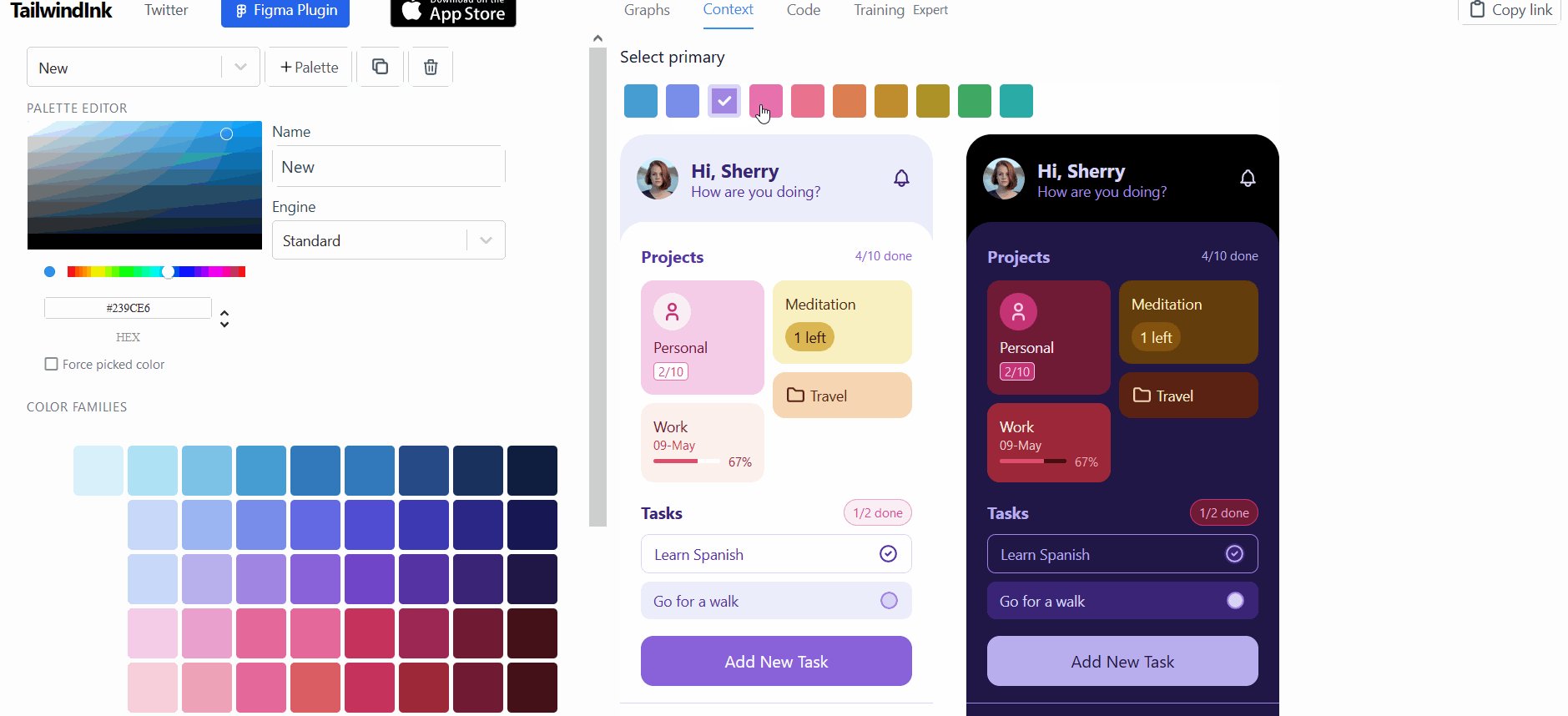
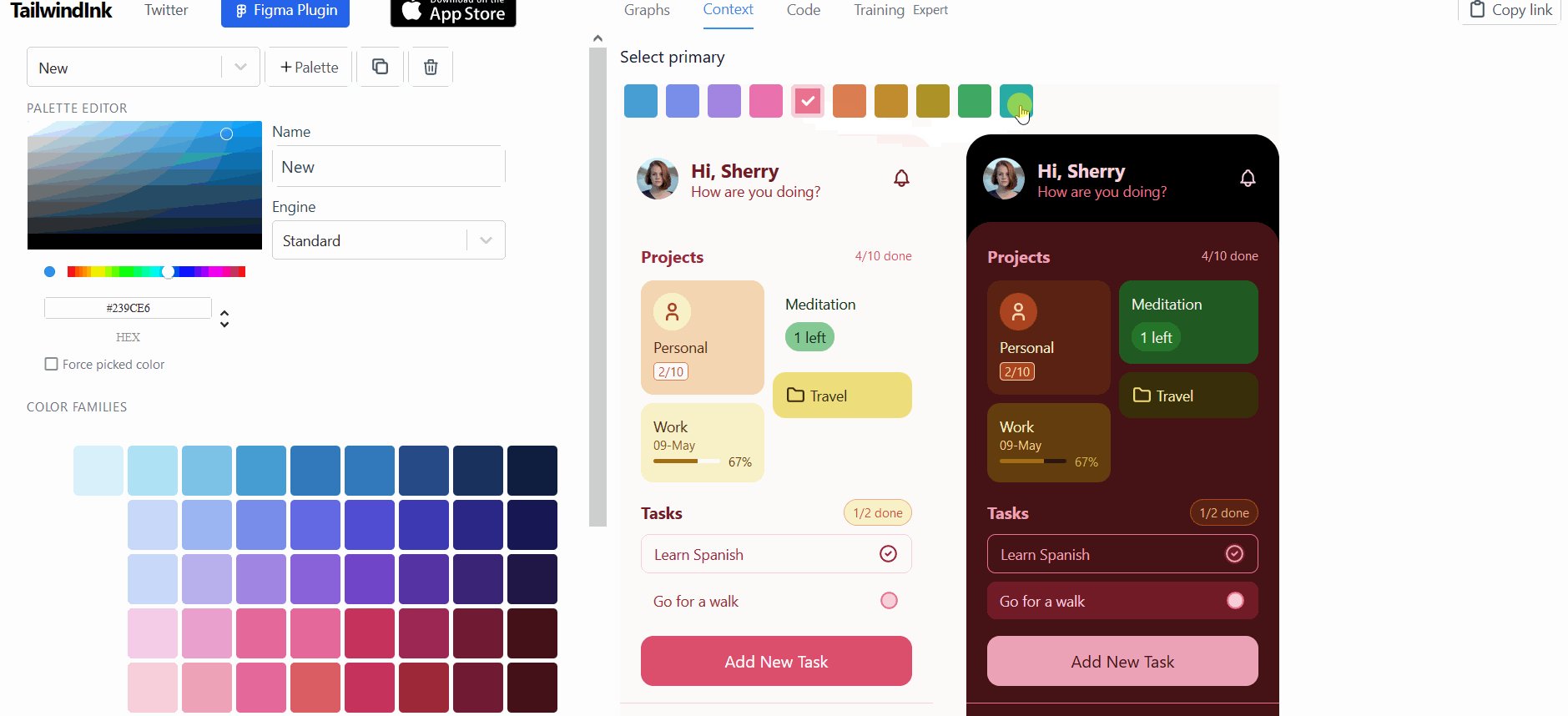
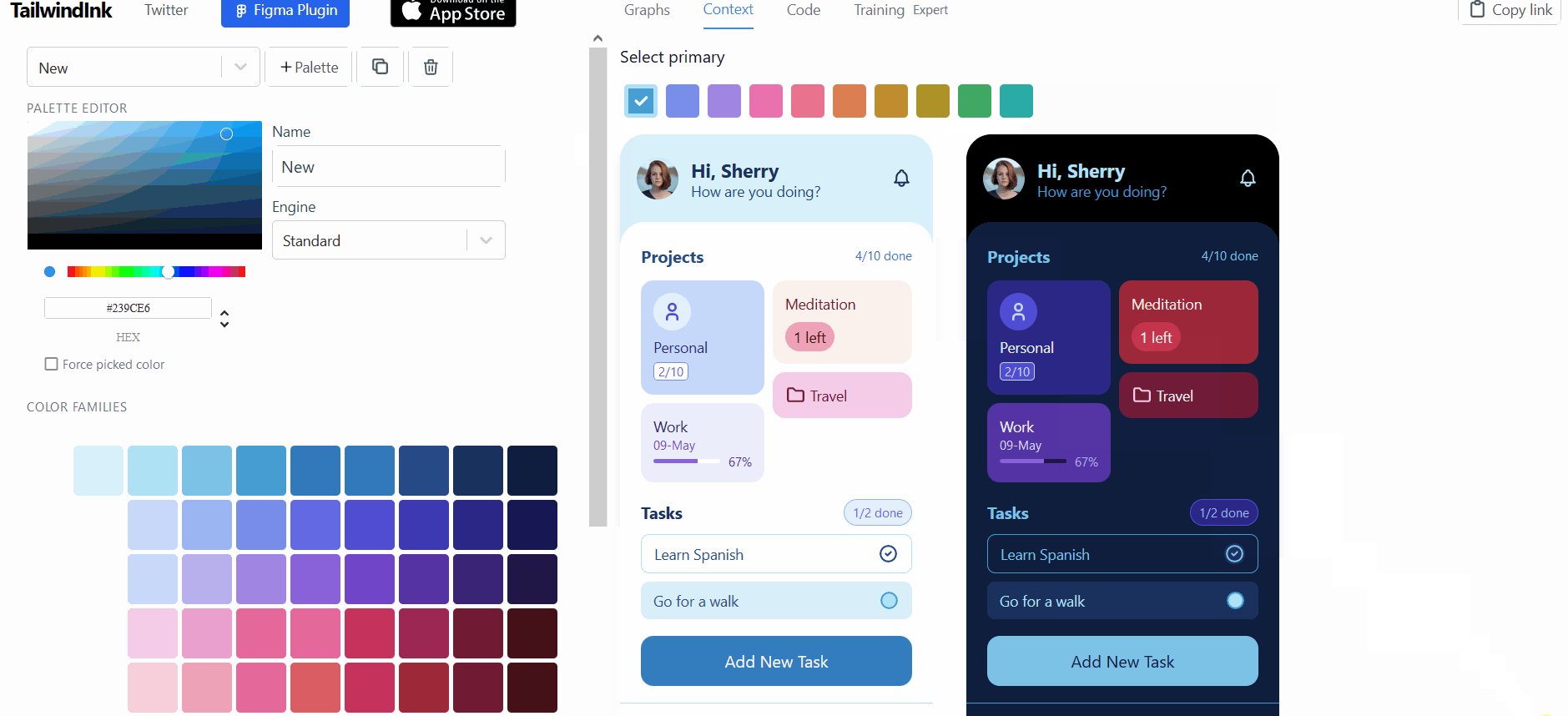
8. TailwindInk
This tool allows developers to generate beautiful color palettes with AI. You can then export the config for Tailwind also by clicking on the "Code" tab.

💡 Extra Tip: View UI previews by clicking on the Context tab, as shown in the GIF above.
Link: https://tailwind.ink/
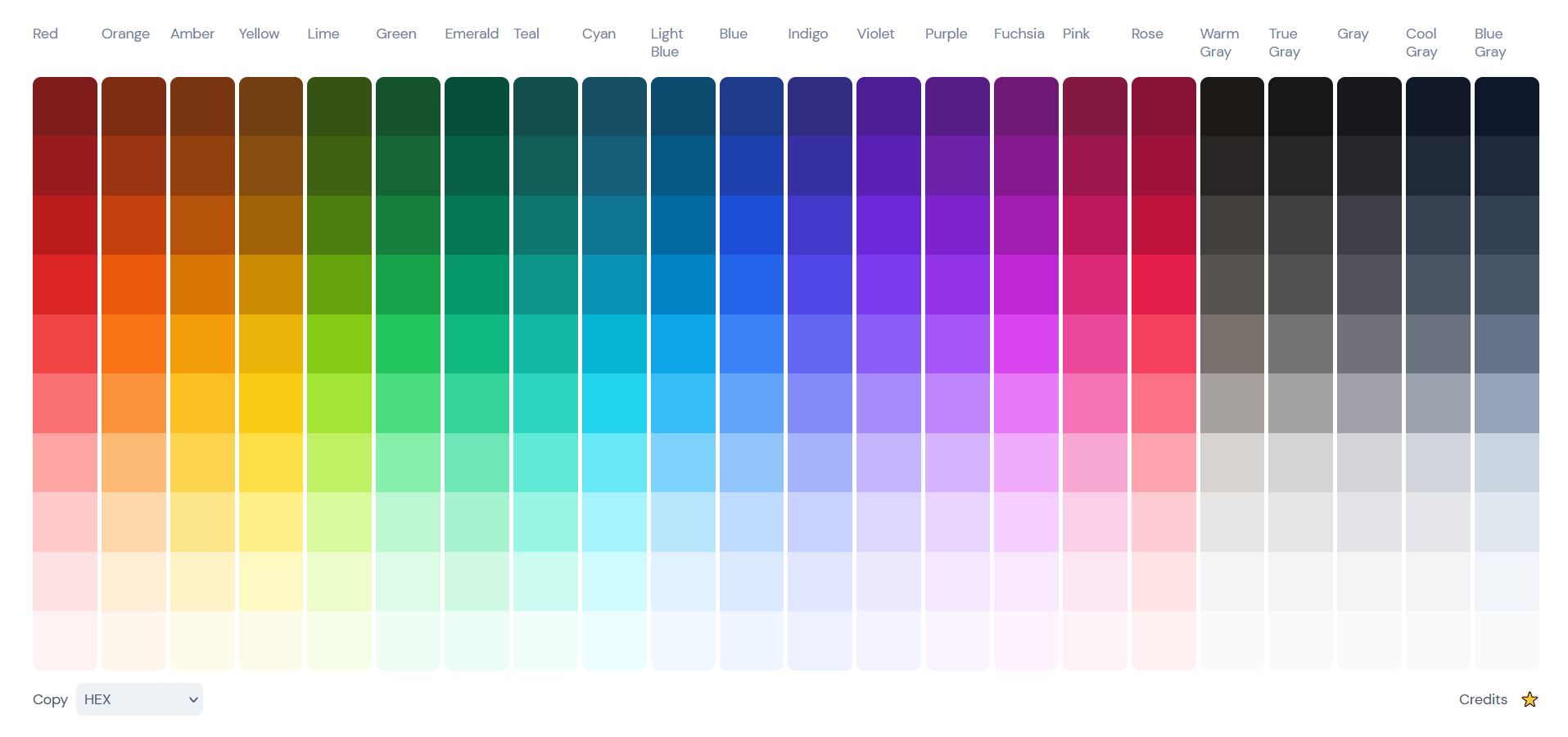
9. Tailwind Color
Copy the HEX codes for any color available in the Tailwind color palette. You can preview the entire palette, all in one page!

💡 Extra Tip: You don't have to just export HEX codes, you can also export colors as Tailwind class names, RGB, and HSL too! Simply click the dropdown menu in the bottom-left corner.
Link: https://tailwindcolor.com/
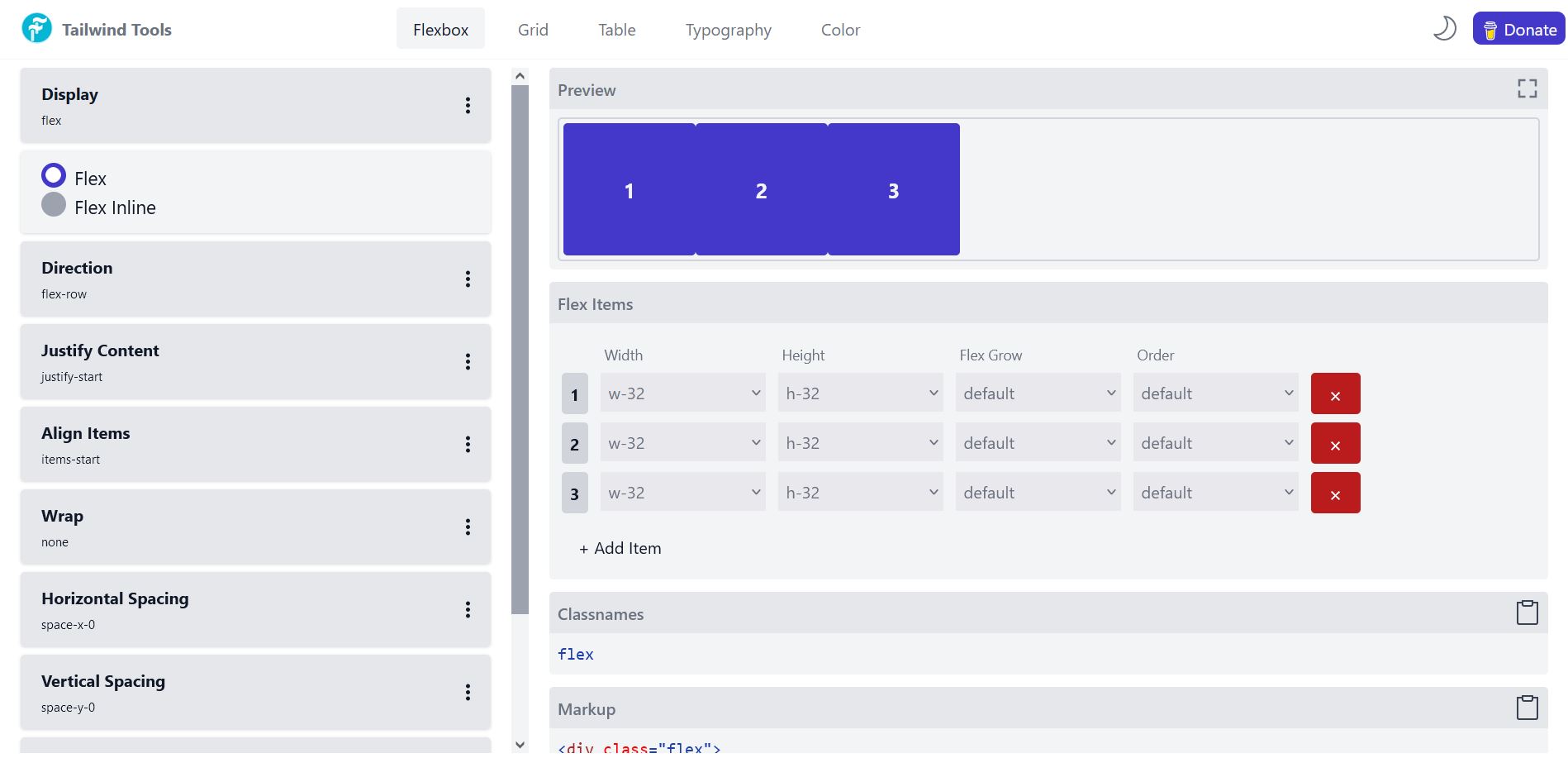
10. Flexbox Generator
Generate Flexbox layouts for Tailwind quickly with this generator. You can preview the end result before you export the markup too.

Link: https://www.tailwind-tools.com/flexbox
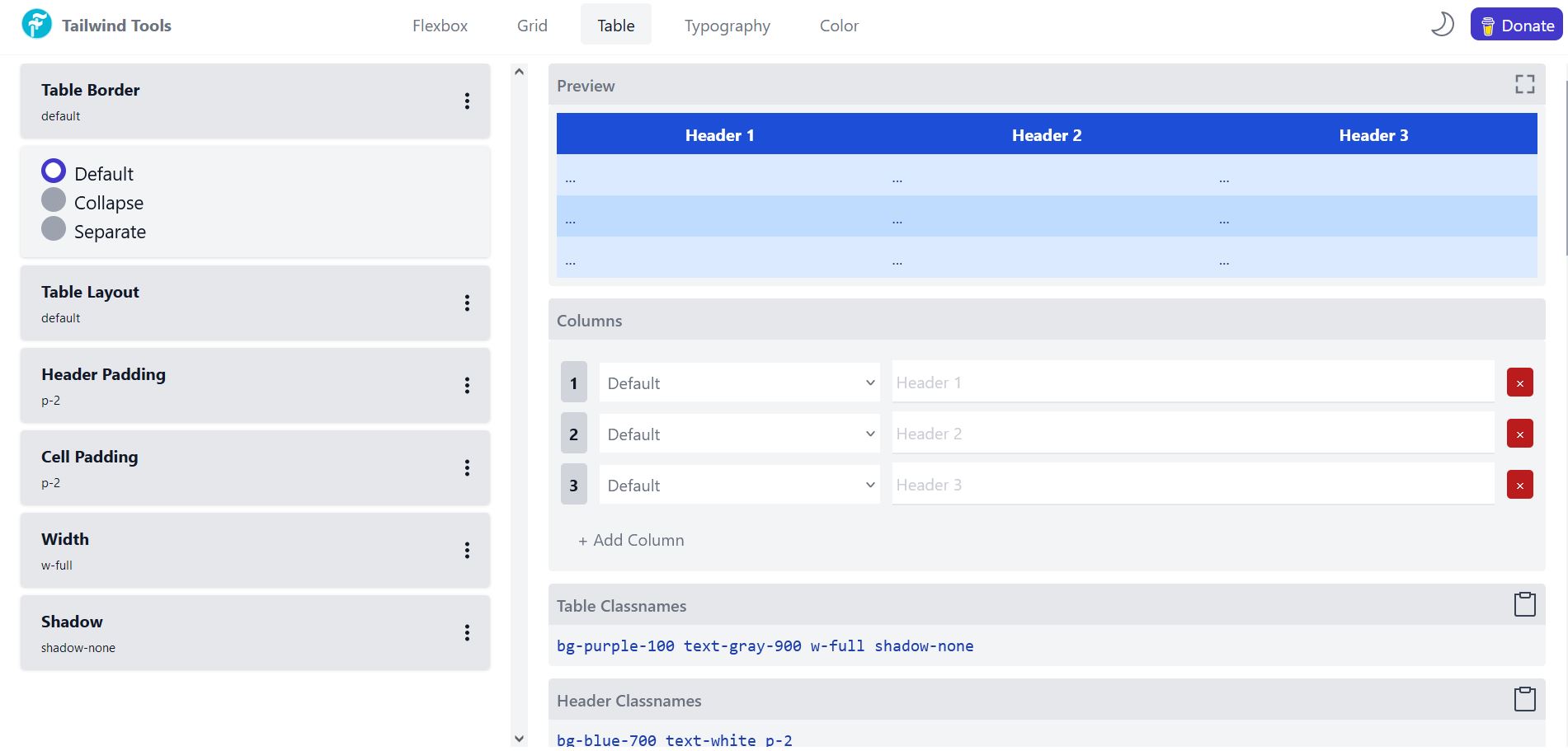
11. Tailwind Tools Table Generator
If you want to quickly build a table with beautiful Tailwind styling, then this is a great table generator!

Link: https://www.tailwind-tools.com/table
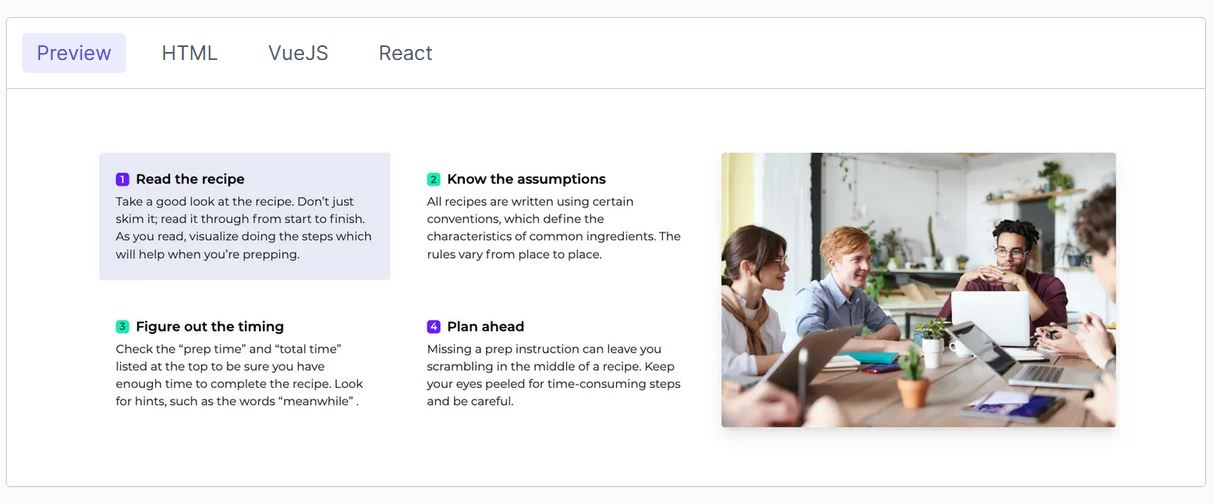
12. Typograhy Preview
This useful tool allows you to preview various fonts for an article layout, which consists of a main heading, subheadings and paragraphs. If you want to choose a new font for your blog or website, this could be a super useful tool for you!
Link: https://tailwind-typography-playground.vercel.app/
13. Tailwind Stamps
This is an amazing collection of UI components built with Tailwind. Get access to tons of components, including dropdown menus, alerts, progress bars, input boxes and so much more. You can also get the HTML and classes for each component too!
Link: https://tailwindcss.5balloons.info/
14. Daisy UI
Daisy UI is an open-source component library for Tailwind. You'll get a whol range of components, from alerts to buttons and so much more. Plus, there are lots of cool themes to check out also!

Link: https://daisyui.com/
15. Kometa
This is an excellent resource from KitWind, which is a beautiful collection of layouts created with Tailwind. You can also export each layout for Vue.js and React too!

Link: https://kitwind.io/products/kometa/components
16. Tailwind Cheatsheet
Get a list of Tailwind class names in this cheatsheet. With an intuitive interface, it makes looking up Tailwind class names quick and simple!
Link: https://tailwindcomponents.com/cheatsheet/
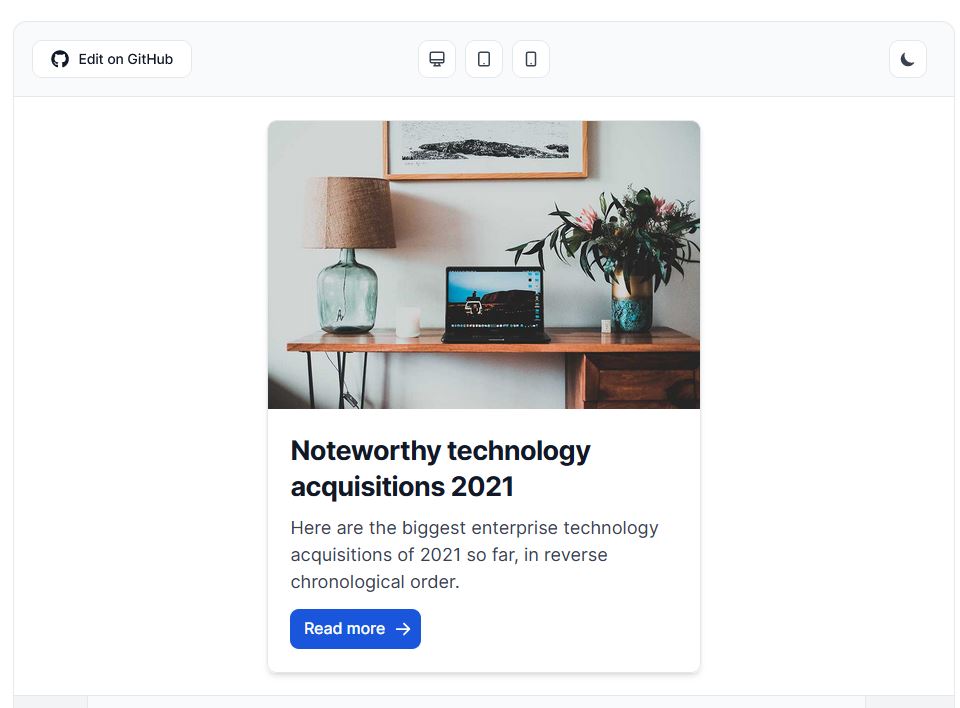
17. Flowbite's Cards
A stunning collection of beautiful Tailwind cards to use in your projects. 🤩 Be sure to check out the other amazing components available too!

Link: https://flowbite.com/docs/components/card/
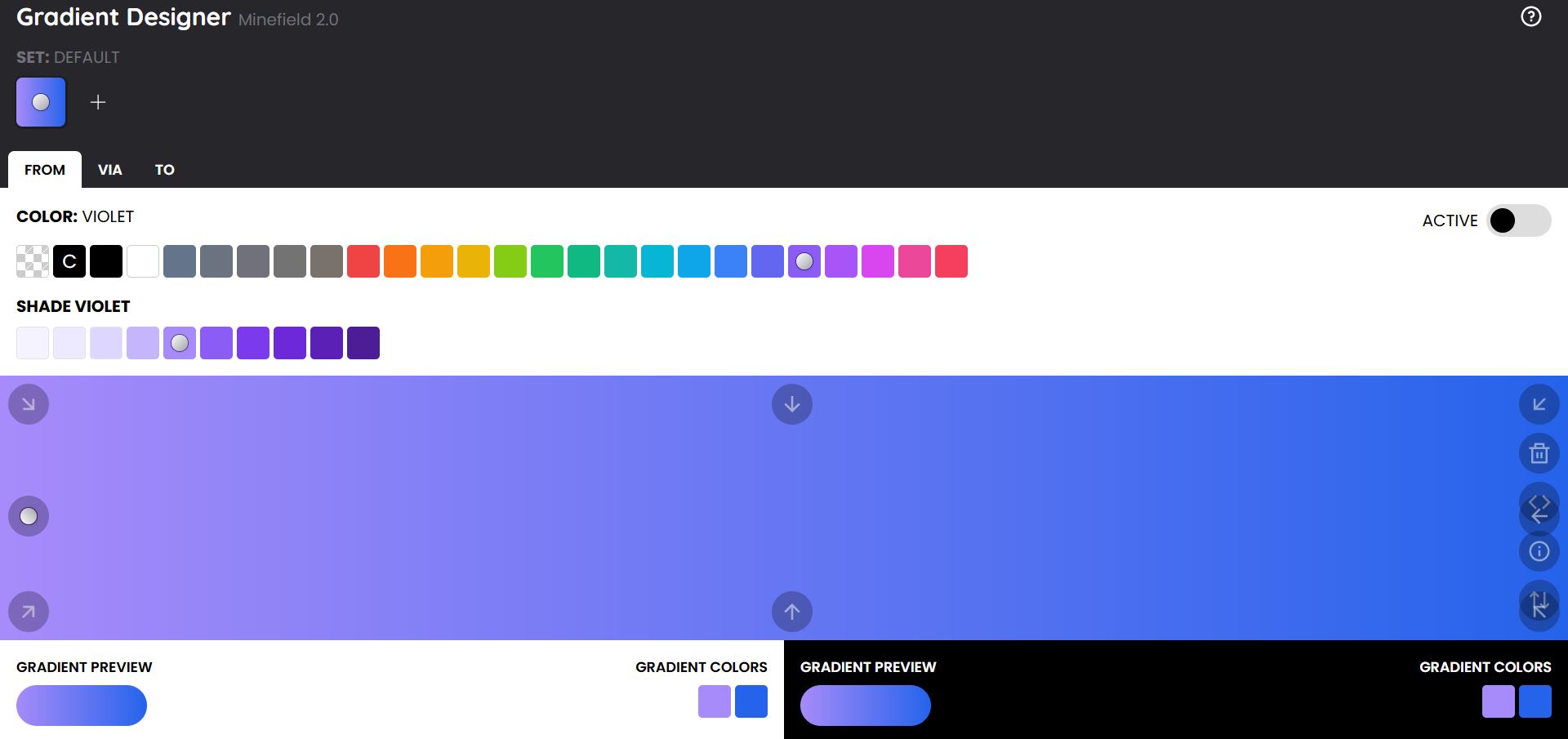
18. Gradient Designer
If you'd like to quickly create a gradient and export this with Tailwind classes and HTML, then I would recommend taking a look at this excellent Gradient Designer tool.
You can quickly choose the colors and then export the gradient. The CSS can also be exported also.
19. Meraki UI
Meraki UI has a fantastic selection of components, including:
- Alerts
- Hero sections
- Modals
- Testimonials
- and many more!
This is a fantastic resource with so many amazing components to choose from!
Link: https://merakiui.com/
20. Wickedblocks
This is a fantastic collection of amazing components that you can use in your projects. From alerts to login forms, there's such a great variety of components here.
I'd definitely recommend taking a look at this resource if you're on the lookout for some great Tailwind components!
Link: https://wickedblocks.dev/
21. Gradient Designer
Design beautiful gradients quickly using this amazing tool! You can also preview the end result for both a light and dark theme too, as shown in the screenshot below.

Link: https://gradient-designer.csspost.com/
22. Tailwind Elements
This is a collection of over 500 components that are free to use for personal and commercial projects. There's such an amazing variety here. Here are some examples of the components available:
- Timeline
- Rating
- Accordion
- Dropdown menu
- Grid gallery

Link: https://tailwind-elements.com
23. Hyper UI
Another library I'd recommend is Hyper UI, which has a superb selection of components, as well as marketing UI examples and so much more.

Link: https://www.hyperui.dev/
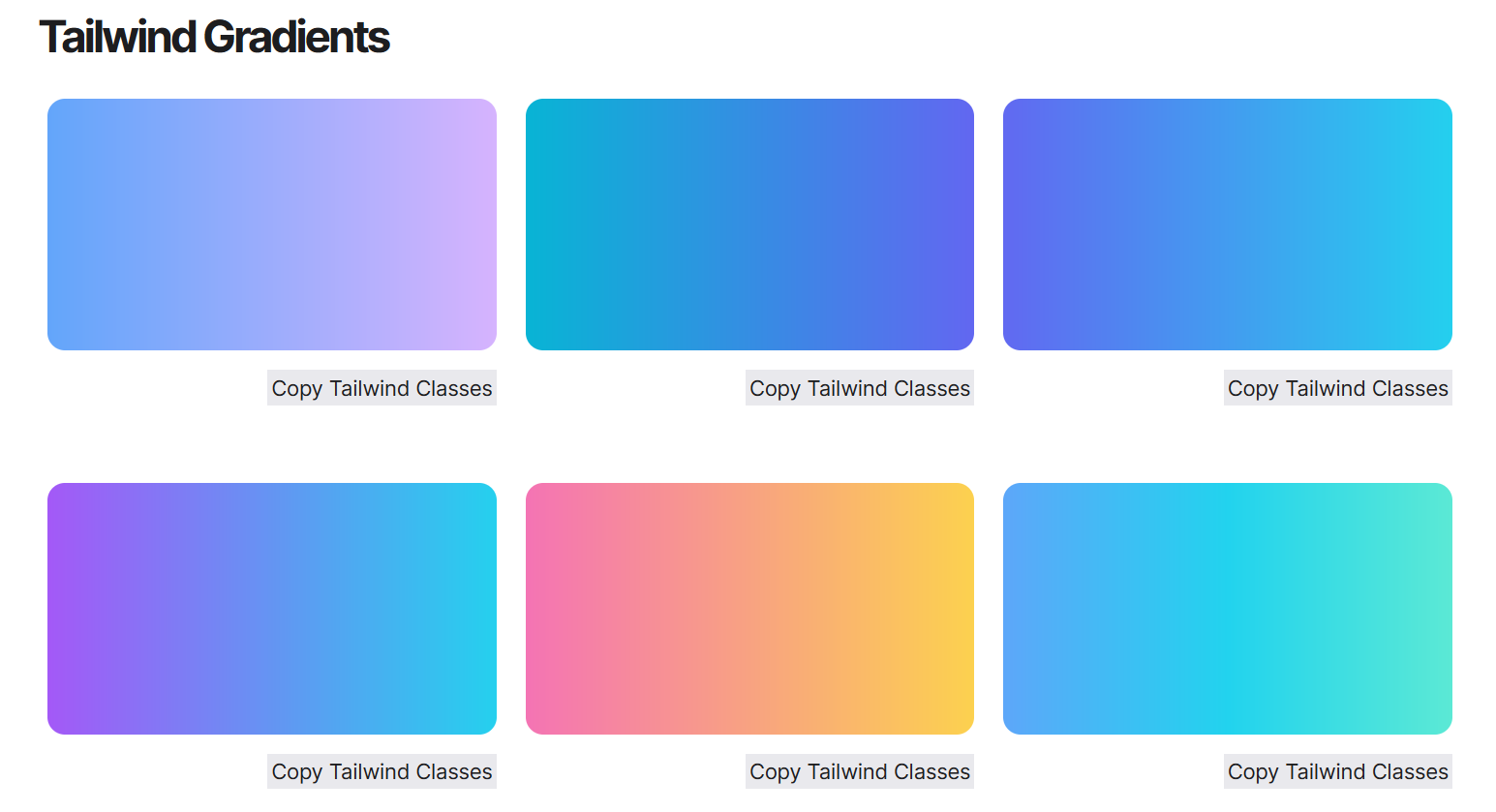
24. Tailwind Gradients
If you'd like to add beautiful gradients to your project, I would recommend taking a look at the Tailwind gradient collection we've created. There are lots of different types to choose from, including pastel variations as well as bold and bright gradients too.

These could make for excellent backgrounds, or could be added to text
and buttons too.
Link: The collection is available here
🔗 Suggest A Resource/Tool/Cool Link
If you have anything you'd like to be featured here, then just contact me through the form here or send an email to: silvia [at] getisotope.com
+ Other Places I Post Cool Links
Thanks very much for reading! I'm delighted you've taken a look at this list, hopefully you've found it useful. If you'd like to get links to weekly resources, then be sure to subscribe to my email newsletter also. Plus, I'll be sharing resources on Twitter too.
Wishing you the very best! Till next time : - )
